

23 Jan 2018 - Matthias Voigt
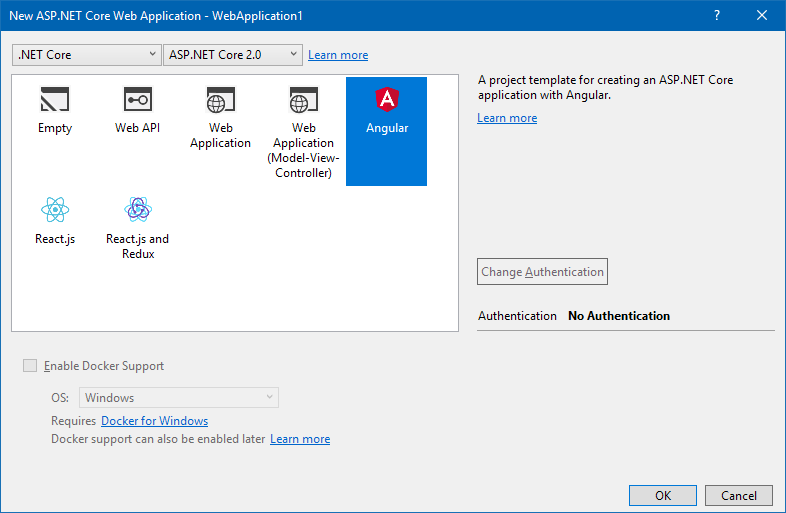
Heute wollte ich mir mal Angular mit einer ASP.NET Core WebAPI Anwendung anschauen. Also habe ich ein neues Projekt erstellt.

Ich habe nun alles bei den Standardeinstellungen belassen und wollte es mir sogleich anschauen. Leider musste ich feststellen, dass es einen Fehler gab:
Laufzeitfehler in JavaScript: Die Eigenschaft "apply" eines undefinierten oder Nullverweises kann nicht abgerufen werden.
Woher kommt dieser Fehler? Ich nutze zum Debugging von Websites unter Visual Studio den Internet Explorer, weil er immer die beste Unterstützung bot und anscheinend auch der kleinste gemeinsame Nenner ist. Leider ist es auch hier der Fall, denn der IE unterstützt Funktionen nicht, die Angular dringend braucht. Erstellt man ein Angular-Projekt mit Angular CLI, wird eine polyfills.ts mitgeliefert, die die benötigten Funktionen “nachliefert”, aber auskommentiert sind. Beim Visual Studio Projekt fehlt diese Datei leider gänzlich.
Da neben meinem Debugging auch noch viele Nutzer den IE verwenden, bleibt einem im großen Web wohl nicht viel übrig, als diese Funktionen selbst einzufügen. Am einfachsten erstellt man sich dazu mit Angular CLI ein Blankoprojekt in einem beliebigen Ordner mit Hilfe einer Kommandozeile:
ng new ngDefault
Aus diesem Projekt kopiert man sich die Datei src/polyfills.ts in das ClientApp-Verzeichnis der ASP.NET Core Anwendung. Schließlich fügt man in die Datei boot.browser.ts die folgende erste Zeile ein. Diese sollte natürlich am Anfang stehen, damit alle folgenden Dateien Zugriff auf die Funktionen haben.
import './polyfills';
import 'reflect-metadata';
import 'zone.js';
// ... weitere Imports
Alternativ kann man auch den Inhalt der Polyfills-Datei an dieser Stelle einfügen:
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
Fertig. Nun kann man das Projekt wie gewohnt im Internet Explorer debuggen und - noch wichtiger - Nutzer mit dem IE können die Seite auch benutzen!